이미지 첨부 플러그인
개요
블로그 글 쓸때마다 이미지 첨부가 너무 번거로웠는데 아예 플러그인을 만들어서 해결해봄
Motivation
사실 블로그 포스팅 하나 작성할 때, 글 작성하는 시간보다 준비자료 만드는 시간이 더 걸린다고도 볼 수 있다. 포스팅 자체는 이미 머릿속에서 어느정도 정리가 된 것을 글로 풀어내는 것 뿐이기 때문에 설령 시간이 걸린다고 해도 어떻게 보면 생각을 마저 정리하는 작업의 일환이라고 볼 수도 있지만, 준비자료의 경우 단순 작업의 비중이 더 큰 편이라서, 스크린샷을 찍고, 대충의 가공을 하고, 첨부하는 과정이 꽤나 번거롭고 집중을 깨는 면이 있다.
그중에서도 첨부파일을 업로드하고 첨부하는 과정이 사실 웹 UI에 비해 번거로운 것이, 웹에서는 그냥 첨부파일 드래그앤드롭 하면 바로 첨부가 되는데, 내가 쓰는 astro에서는 파일을 별도 위치에 옮겨넣고, 그 파일을 React에서 쓸 수 있도록 import를 해야하기 때문에 두배 번거롭다. 그나마 이 과정에서 원본 파일만 올리면 빌드 툴이 포맷 변환 등의 최적화를 수행해주니까 이만하지 이것까지 수작업으로 해야 했으면… 생각만 해도 끔찍하군.
그래서, 뭘 했다구?
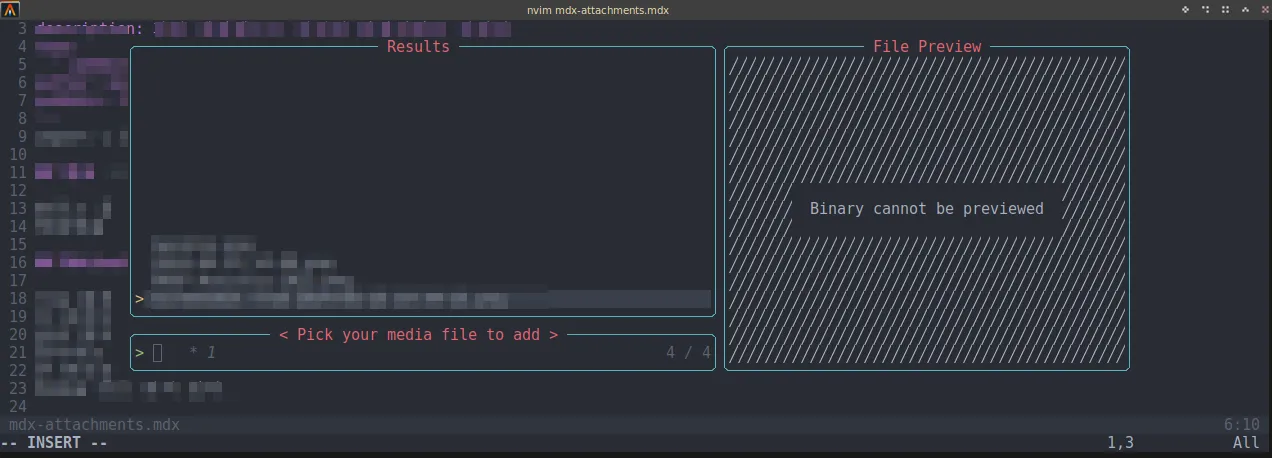
해당 작업을 조금 자동화해주는 Neovim 플러그인을 만들었다. 툴 안에서 이미지를 선택하면 해당 파일을 바로 지정된 위치에 복사하고, import 구문을 만들어 mdx파일의 적절한 위치에 추가해주는 작업을 자동으로 수행해주기 때문에 편리하다.

님 혹시 공유가능?
가능: https://github.com/blmarket/mdx-attachments
결론
이제 마음놓고 스크린샷 찍어대자…